A website should be responsive and this goes on for the images and text displayed on it. In this post, we will be discussing about how you can make text responsive in your WordPress site using custom CSS.
Responsiveness isn’t something you can compromise with.
If you’re not familiar with the term responsiveness, let me break it down for you.
Table Of Contents
New to the term ‘Responsive’?

Your site will be viewed by people on different devices. And these devices will have screens of different sizes.
It can be a desktop, a tablet, or a smartphone.
The font size that looks readable on a desktop screen will be too big for a smartphone screen and vice-versa.
For this reason, your text should be responsive.
When the text is responsive, its size changes according to the screen it is being viewextted on. This ensures that the person going through your site has the optimal experience without having any trouble reading text that is too big or too small.
Let’s get to it
The text on your WordPress site can be made responsive using plugins. But as you might already know, having too many plugins can slow down your site.
So, I wouldn’t recommend installing an individual plugin to make the text responsive.
There is an alternative that doesn’t slow down your site, custom CSS.
If you’re not familiar with website designing and its basics, CSS is code written to stylize your website.
The possibilities of customizations that can be made through CSS are endless.
Also Read: Actionable tips to write better structured blog posts right away
How To Make The Text Responsive Using Custom CSS
Open any of your blog posts in a new tab.
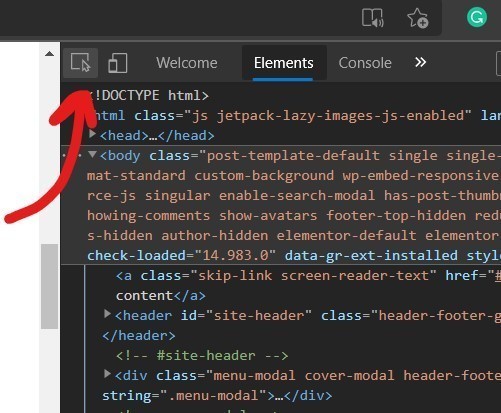
Press Ctrl+Shift+I, it opens up a dialog box that lets you inspect elements on your WordPress site.
Don’t be overwhelmed by the huge chunk of code that is now on the right side of your screen.
You don’t have to be proficient in website designing languages to be able to go through with the steps that follow.

As shown in the picture above, click on the first icon that you see on the right panel.
Now, hover over your site.
You’ll notice that as you hover over elements like the heading, the featured image of the post and the text, some code pops up on the top of the cursor. (Refer to the picture below)

Most likely, the text which is the content of your blog post is under ‘p’.
p in CSS stands for paragraph. All of the blog post’s content is under it. So, in order to make it responsive we have to make alterations to it.
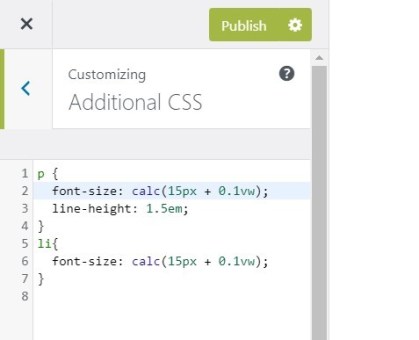
This is the code I’ve used on my site to make the text responsive:
p {
font-size: calc(15px + 0.1vw);
line-height: 1.5em;
}Where to add the custom CSS?
Go to your WordPress Dashboard > Appearance > Customize > Additional CSS.

Copy paste the code mentioned in this area. See the change in the font size?
You’ll notice that in the above screenshot, I’ve used the same code for li.
li in CSS stands for lists. This code will make the text you put in lists in the blog posts responsive.
You can use this code to resize any other kind of text. The title of your blog post, the headings in your content, etc.
Here’s another example:

Here I hovered over a heading in one of my posts.
You can see that it’s name is ‘h2’.
All you have to do is simply replace the ‘p’ with h2. As h2 is a heading, it should be of a bigger size than the content’s size.
Increase the size of it by changing the value mentioned in px, increase 15px by a few points to see the difference.
Here is the code once again to refresh your memory:
p {
font-size: calc(15px + 0.1vw);
line-height: 1.5em;
}If you have any doubts, let me know in the comments below 🙂





